Joomla 3 Add File Upload Button to Admin Component
Are you fan of the Joomla! Custom Fields and you're missing a way to add together a File Upload Field? Would yous like to exist able to upload a PDF or a ZIP file directly in the article'south editing page and display the respective download link in the front end-finish? Or maybe requite your users the ability to upload a contour photo while registering for a new account?
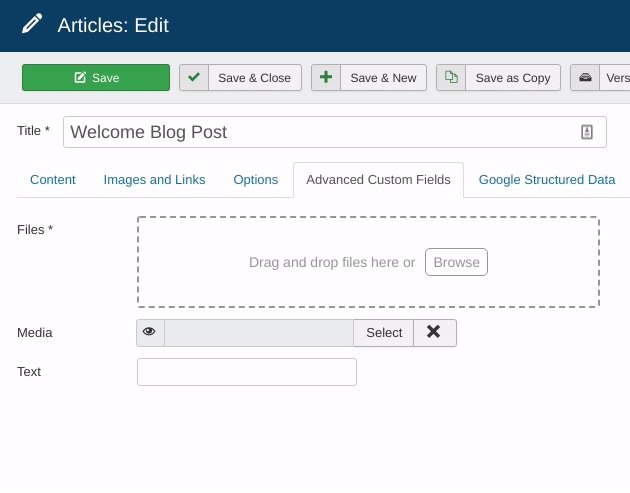
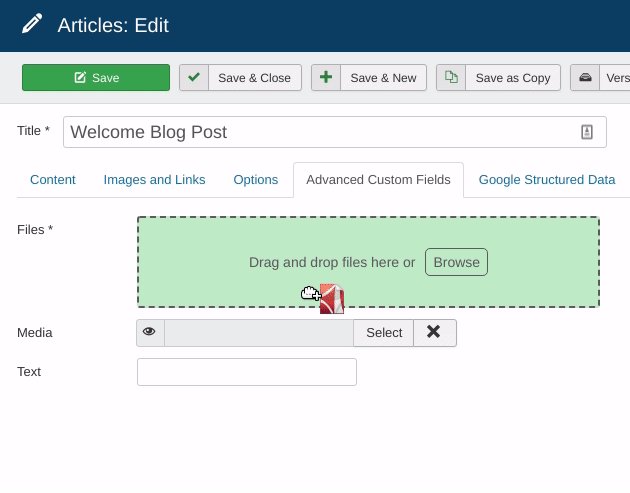
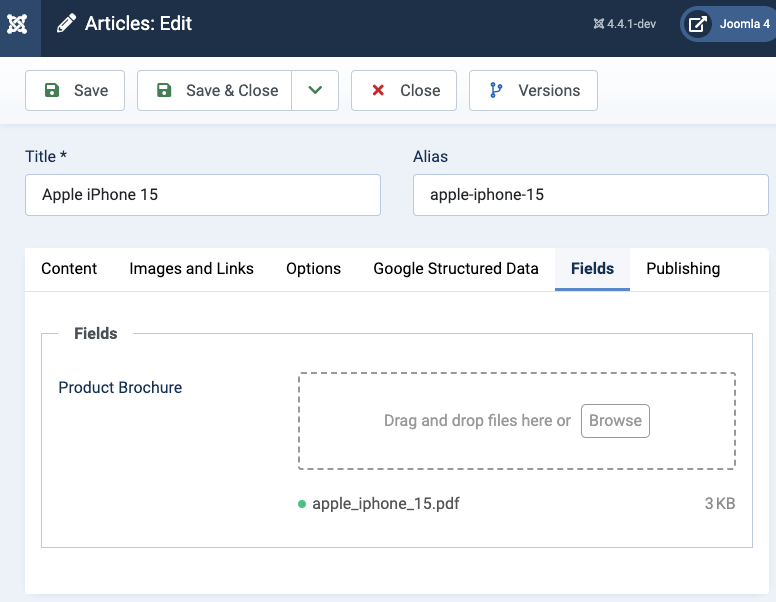
Advanced Custom Fields extension offers a drag & drop multiple file upload field that can be used with any component that supports the Joomla! Fields. Below you can come across an example of a file upload field added in the article editing page.

- Add together a File Upload Field to Joomla! Articles
- Add a File Upload Field to Joomla! Registration Grade
- The File Upload Field Settings
- Translate the File Upload Field into your linguistic communication
- Frequently Asked Questions
- Troubleshooting
- Create Advanced File Upload Forms in Joomla!
How to add a File Upload Field to Joomla! Articles
The File Upload Field can be used with whatsoever component that supports the Joomla! Fields such as the Articles (com_content), User (com_user) and the Contact (com_contact) component. Let's see a real-globe example where content authors can upload a PDF file in the article's editing page in the backend and website visitors tin can run across a download link in the front end-finish.
Step 1: Create a new File Upload Field
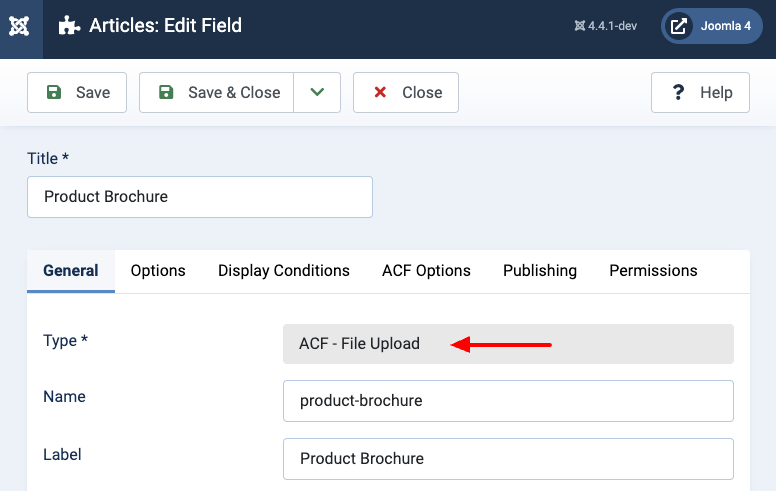
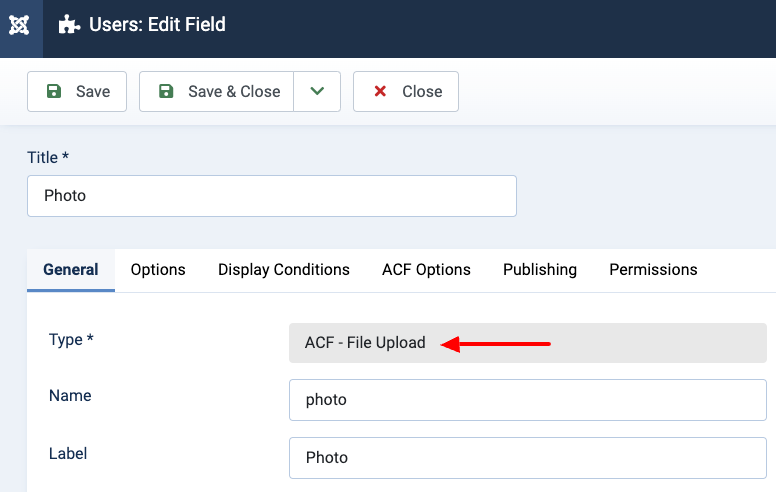
Go to Content -> Fields, click New to create a new field. From the Type dropdown, select the ACF - File Upload selection.

Click to relieve the field in order to return back to the same page where now, you tin can see two new setting groups.
Step two: Fix the File Upload rules
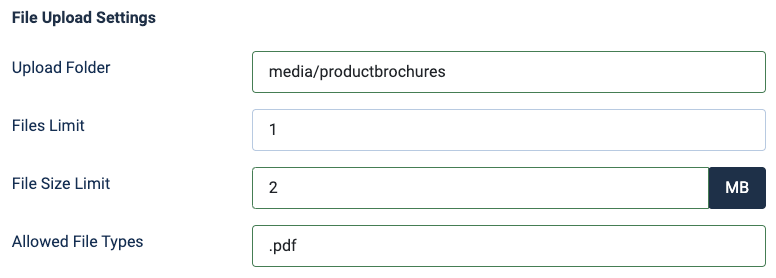
In the 1st grouping chosen File Upload Settings, we can prepare rules and restrictions on the files that are allowed to be uploaded past our field. In our case, we want limit the user to upload 1 PDF file up to 2 MB.

- Set an upload folder to the respective option.
- Gear up Files Limit to 1
- Set File Size Limit to 2 MB
- Set Allowed Files Types to .pdf
Stride 3: Set how the uploaded file will be displayed in the front end-end
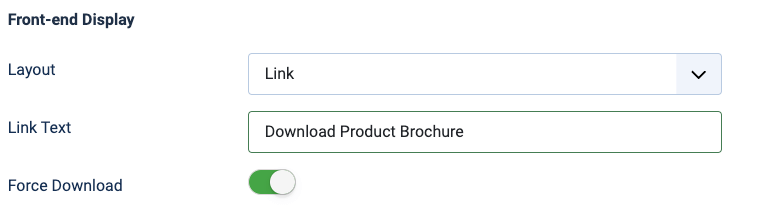
In the 2nd group called Front-end Display, we can ascertain how the uploaded files volition be displayed in the forepart-finish. In our case, we want to display a downloadable link to the uploaded PDF file. To do then, follow the steps below:

- Prepare Layout to Link
- Fix Link Text to Download Product Brochure or anything similar.
- Enable Force Download. This option forces the browser to download the file on the current window, instead of navigating to information technology on a new tab.
Relieve the field and continue to the next step.
Step 4: Upload a PDF file in your Joomla! commodity
Now, that we have our file upload field properly configured, we should be able to come across it on the article'southward editing page in the back-terminate.

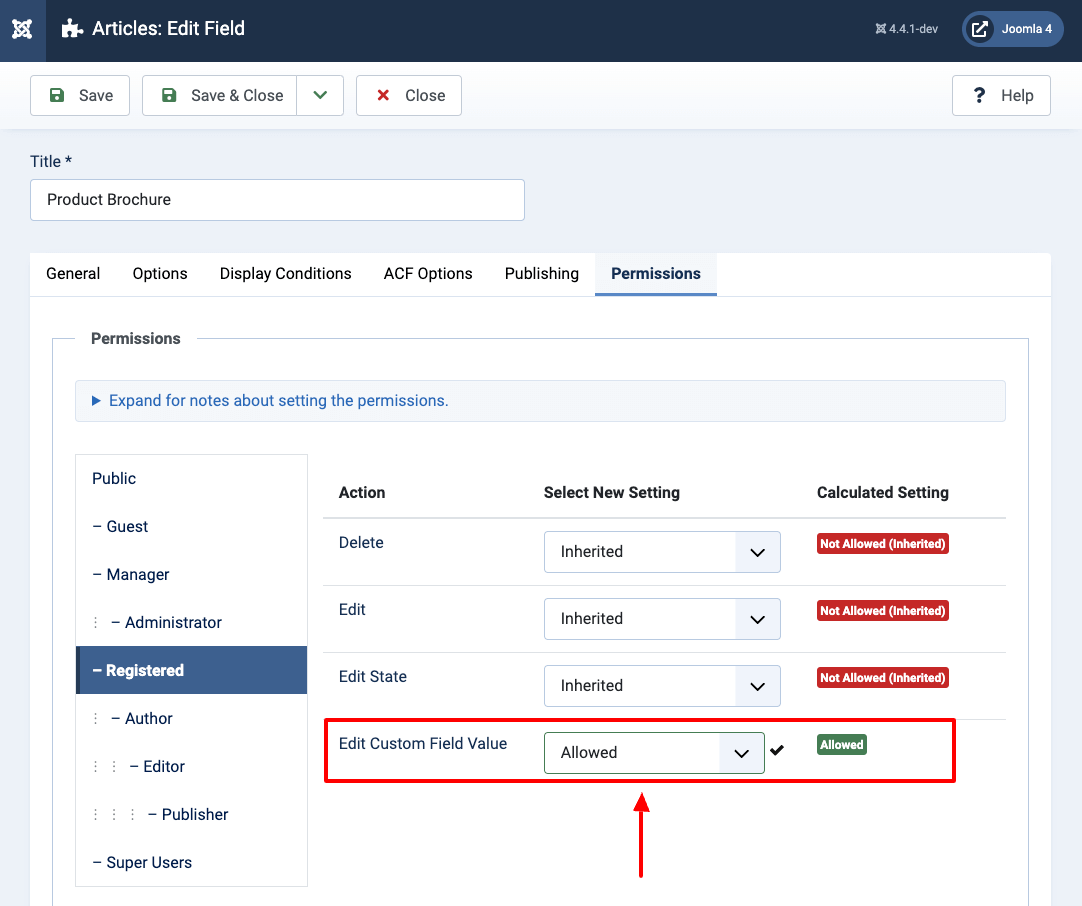
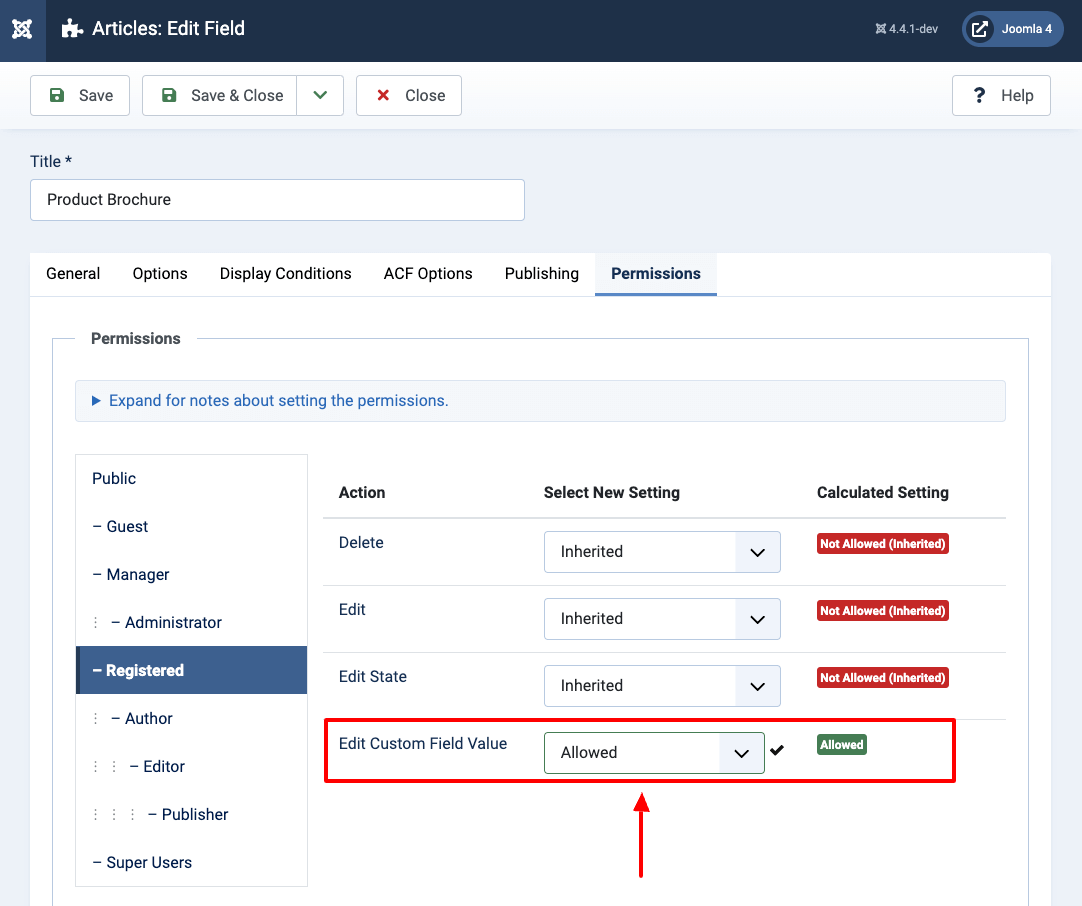
In case the field is displayed disabled in the form and yous're non allowed to upload files, yous're probably don't have the right permissions to edit the content of the field. To prepare it, you must set up the Edit Custom Field Value selection to Allowed in the Permissions tab in the Field settings also equally in the Content component configuration page.

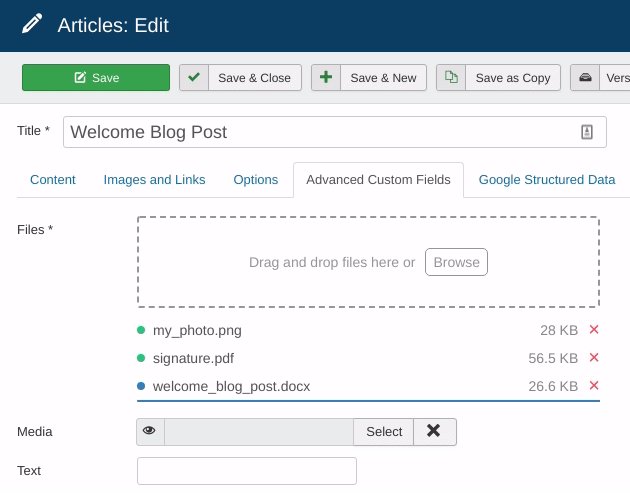
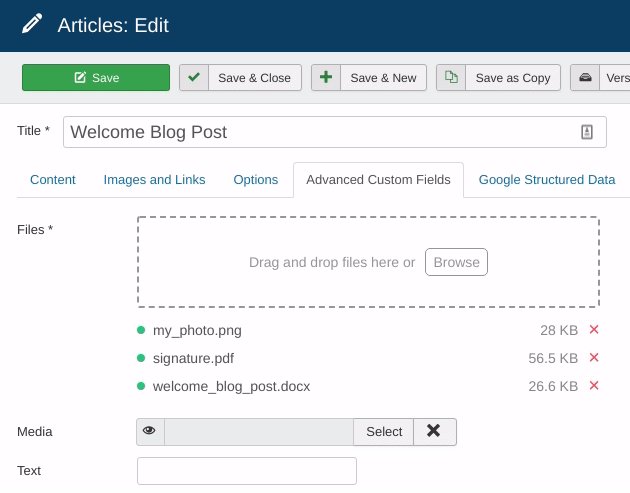
The last step is to upload a PDF file and save the commodity. Finally, depending on your Joomla! template, you should be able to run into a similar download link equally shown in the picture below.

How to Add a File Upload Field to Joomla! Registration Class
In that location are cases where you'd like to enhance the Joomla! registration form with custom fields and specifically with a File Upload Field. A common case is where we want the user to upload a profile photograph while they register for a new account on our site. That photo can be and then displayed and edited in the user'south profile page.
Step one: Create a new Field Upload Field
Get to the Users -> Fields, click New to create a new field. From the Type dropdown, select ACF - File Upload.

Click to save the field in club to return dorsum to the aforementioned folio where now, you can come across 2 new setting groups.
Pace ii: Set the File Upload Rules
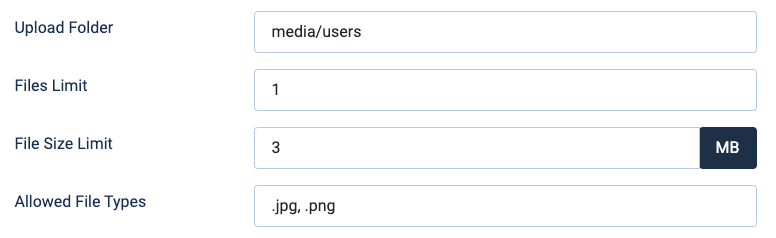
In the 1st group chosen File Upload Settings, we can gear up rules and restrictions on the files that are allowed to be uploaded by our field. In our case, we want limit the user to upload ane prototype upwardly to 3 MB.

- Prepare an upload folder to the respective option.
- Fix Files Limit to 1.
- Set File Size Limit to 3 MB.
- Set Allowed Files Types to .jpg, .png.
Step iii: Ready how the uploaded file will exist displayed in the user profile page
In the 2nd group called Forepart-cease Brandish, we can define how the uploaded files will be displayed in the front-end. In our case, we desire to display the bodily uploaded image when the user views their profile page. To do so, set Layout to Image.

Save the field and proceed to the adjacent steps.
Stride 4: Test the Joomla! Registration Class
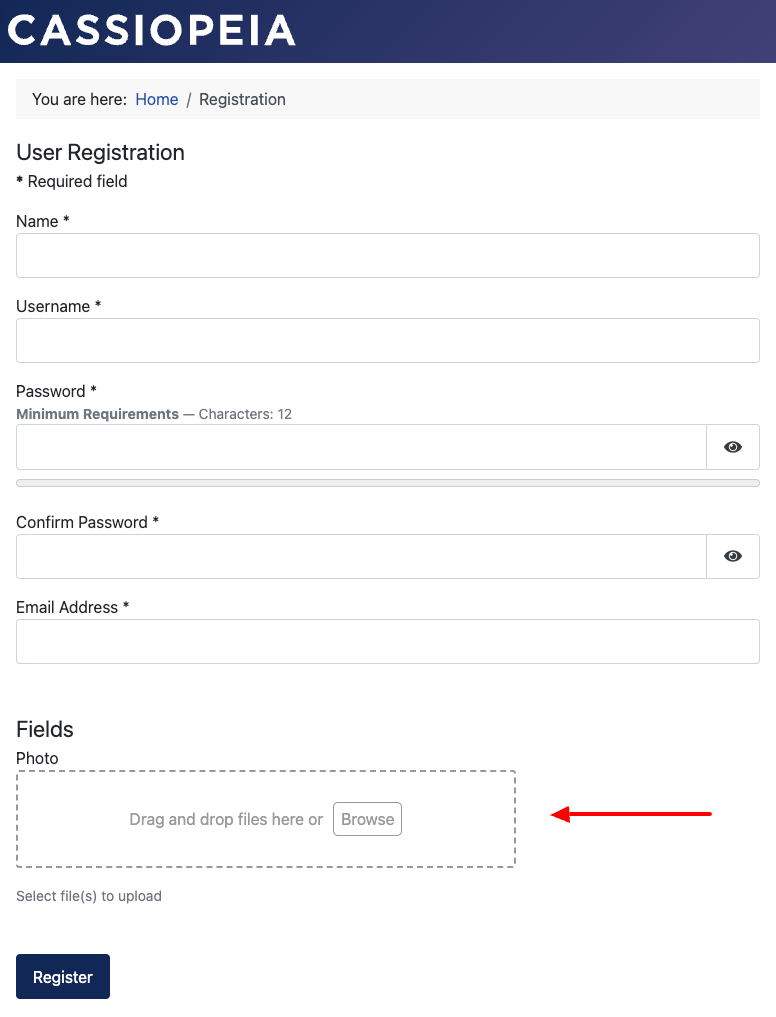
Go to the registration form in the front-end. There, yous should be able to come across the file upload field we created in the previous stride.

Note: Proceed in mind that the styling of the class showing in the picture above may vary depending on your site's template.
In instance the field is displayed disabled in the form and you're not immune to upload files, you're probably don't take the correct permissions to edit the content of the field. To gear up it, you must set the Edit Custom Field Value selection to Immune in the Permissions tab in the Field settings likewise as in the Users component configuration folio.

Pace v: View the Uploaded Photo in the User Profile Page
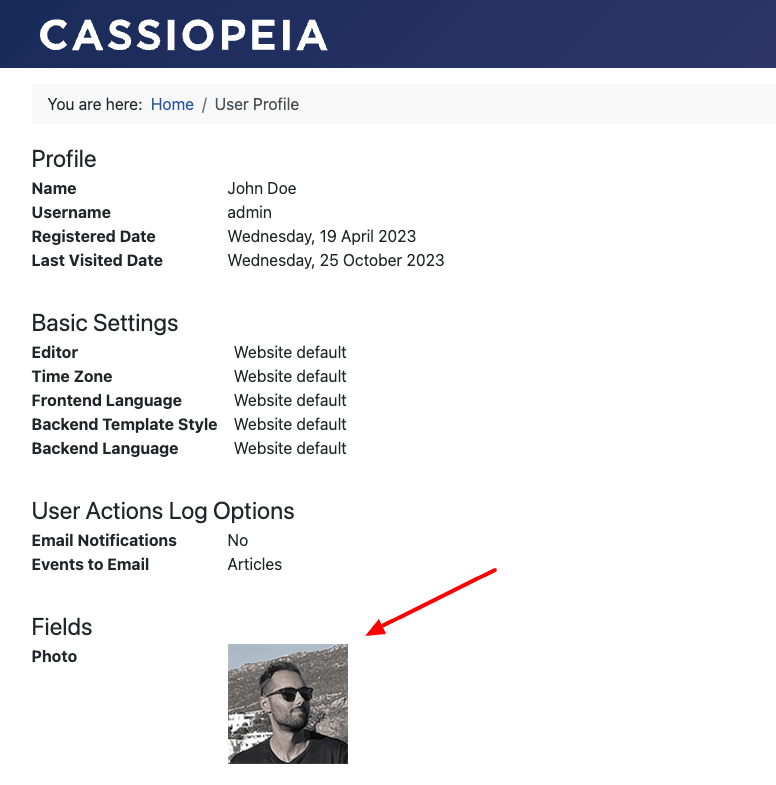
After you lot've created a test account, go to the User Profile folio, where you should be able to see an overview of the account including the uploaded photo.

To remove the uploaded photo or upload a new one, go to the Edit Profile Page.
The File Upload Field Settings
Below, yous can find a listing of the available options of the File Upload Field.
| File Upload Settings | |
|---|---|
| Upload Folder | Enter the path relative to the root of your webspace where the uploaded files volition exist stored. Make sure the path entered is writable, otherwise the file upload volition neglect. |
| Files Limit | Enter the total number of files the user is immune to upload. Enter 0 for no limit. |
| File Size Limit | Configure the maximum allowable size for each uploaded file in megabytes. Enter 0 for no limit. |
| Immune File Types | Comma separated list of immune file types. Case: .jpg, .gif, .png, .pdf. Keep in mind that this is not fool-proof and tin can be tricked. |
| Randomize File names | Enable to add together a random prefix to the beginning of each uploaded file name. This helps to ensure existing files with the aforementioned proper name never get replaced. |
| Allow Unsafe Files | Allow the upload of unsafe files. A file is considered dangerous when:
Go on in mind that this option keeps yous safe from dangerous files included in a compressed file (zip, rar, tar e.t.c.) as well. |
| Front-cease Brandish | |
| Layout | Define the layout that will be used to display each uploaded file in the forepart-end. The available options are: Link, Epitome and Custom Layout where you can set your ain HTML layout. |
| Link Text | The text that will be used in the link. (Available in the Link layout). |
| Force Download | Select whether to download the file instead of navigating to the link. (Bachelor in the Link layout). |
Frequently Asked Questions
How can I translate the field into my language?
To translate the texts used by the File Upload Field into your language, yous will need to do an override of the following language strings:
- ACF_UPLOAD_DRAG_AND_DROP_FILES="Elevate and drop files here or"
- ACF_UPLOAD_BROWSE="Browse"
To learn how to create a linguistic communication override in Joomla, visit: https://docs.joomla.org/J3.10:Language_Overrides_in_Joomla
How can I set a different upload folder for each user?
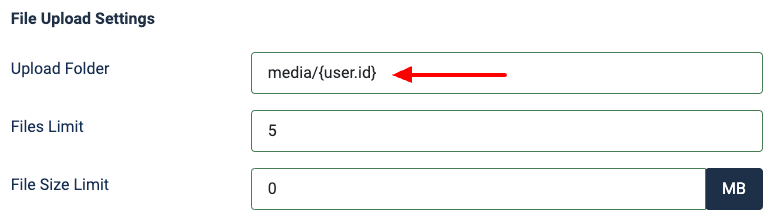
If you lot rather each user have their own upload folder, y'all can apply the {user.id} Smart Tag in the Upload Folder to pull the ID of the user'south account, eg: /media/{user.id}. In this case, users with id #456 and #678 will accept their uploads stored to /media/456/ and /media/678/ respectively.

If the ID of the user is not that practical, you may use {user.username} Smart Tag to pull the login proper noun of the user, eg: /users/uploads/{user.username}. In that case, users with username, john and maria volition accept their upload files stored to /users/uploads/john/ and /users/uploads/maria/ respectively.
Note that the User-based Smart Tags require the user to be logged-in. Otherwise, the Smart Tag will always return an empty value.
Troubleshooting
I get "Unsupported File" fault when I endeavor to upload any file
Start make sure the type of the file you're trying to upload is set in the Immune File Types option in your file upload field settings. Adjacent, verify the Fileinfo PHP extension is installed and enabled on your server. This is required to guess the mime type of the file.
Create Advanced File Upload Forms in Joomla!
In case the Joomla! Custom Fields don't fit your needs or you're looking for a mode to create advanced file upload forms, endeavor Convert Forms. A Joomla! Form Builder extension that integrates with the same Drag & Drop File Upload Field as Advanced Custom Fields does.
blankenshipcausubtlig.blogspot.com
Source: https://www.tassos.gr/joomla-extensions/advanced-custom-fields/docs/how-to-add-a-file-upload-field-in-joomla-forms
Post a Comment for "Joomla 3 Add File Upload Button to Admin Component"